How can we modernize a newspaper's digital presence for all readers?
How can we modernize a newspaper's digital presence for all readers?
How can we modernize a newspaper's digital presence for all readers?
How can we modernize a newspaper's digital presence for all readers?
How can we modernize a newspaper's digital presence for all readers?
App & Web Relaunch
App & web relaunch
APP & Web relaunch
App & Web Relaunch
App & Web Relaunch

© Edenspiekermann
© Edenspiekermann
© Edenspiekermann
© Edenspiekermann
© Edenspiekermann
Project
Project
Project
Project
Project
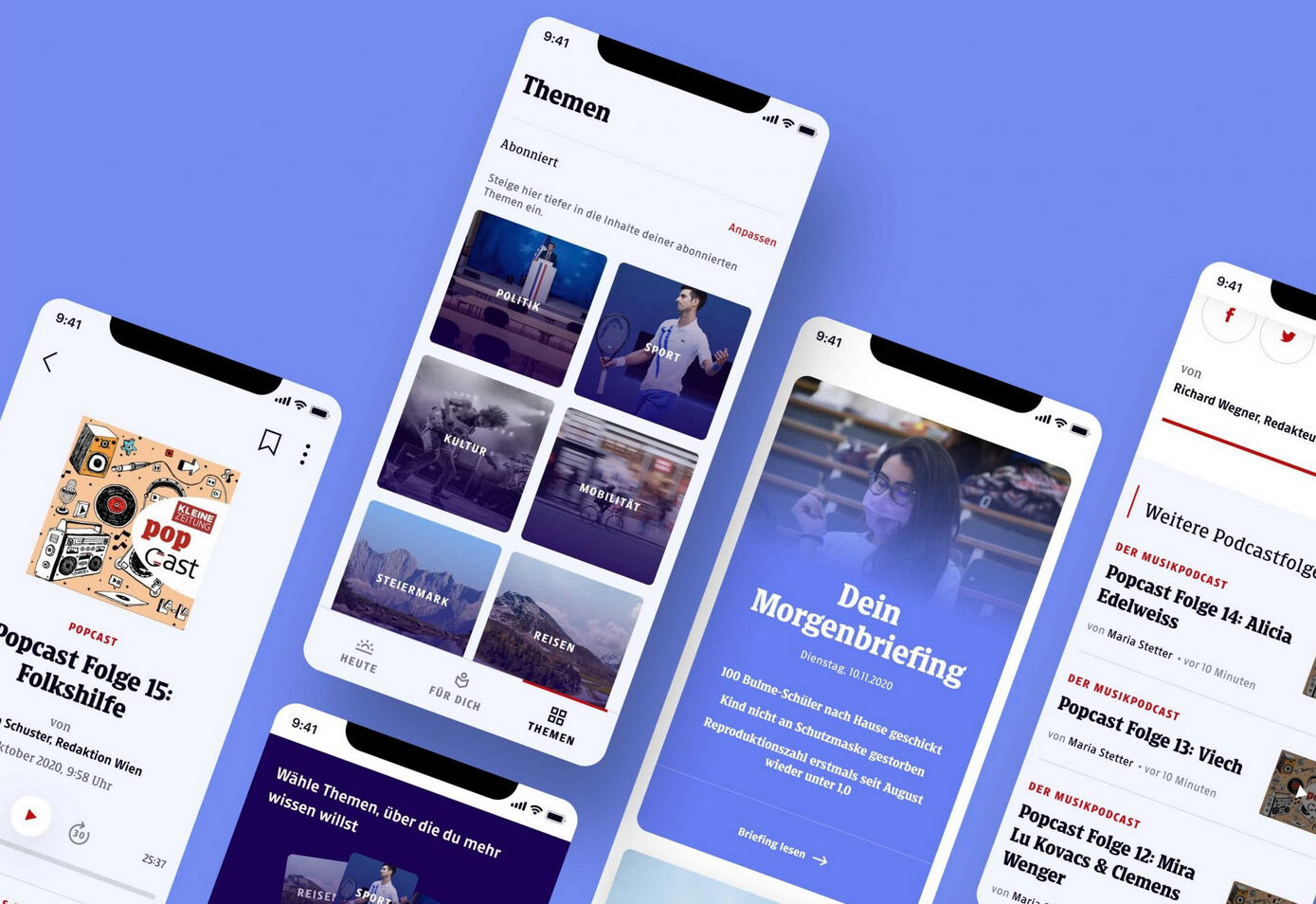
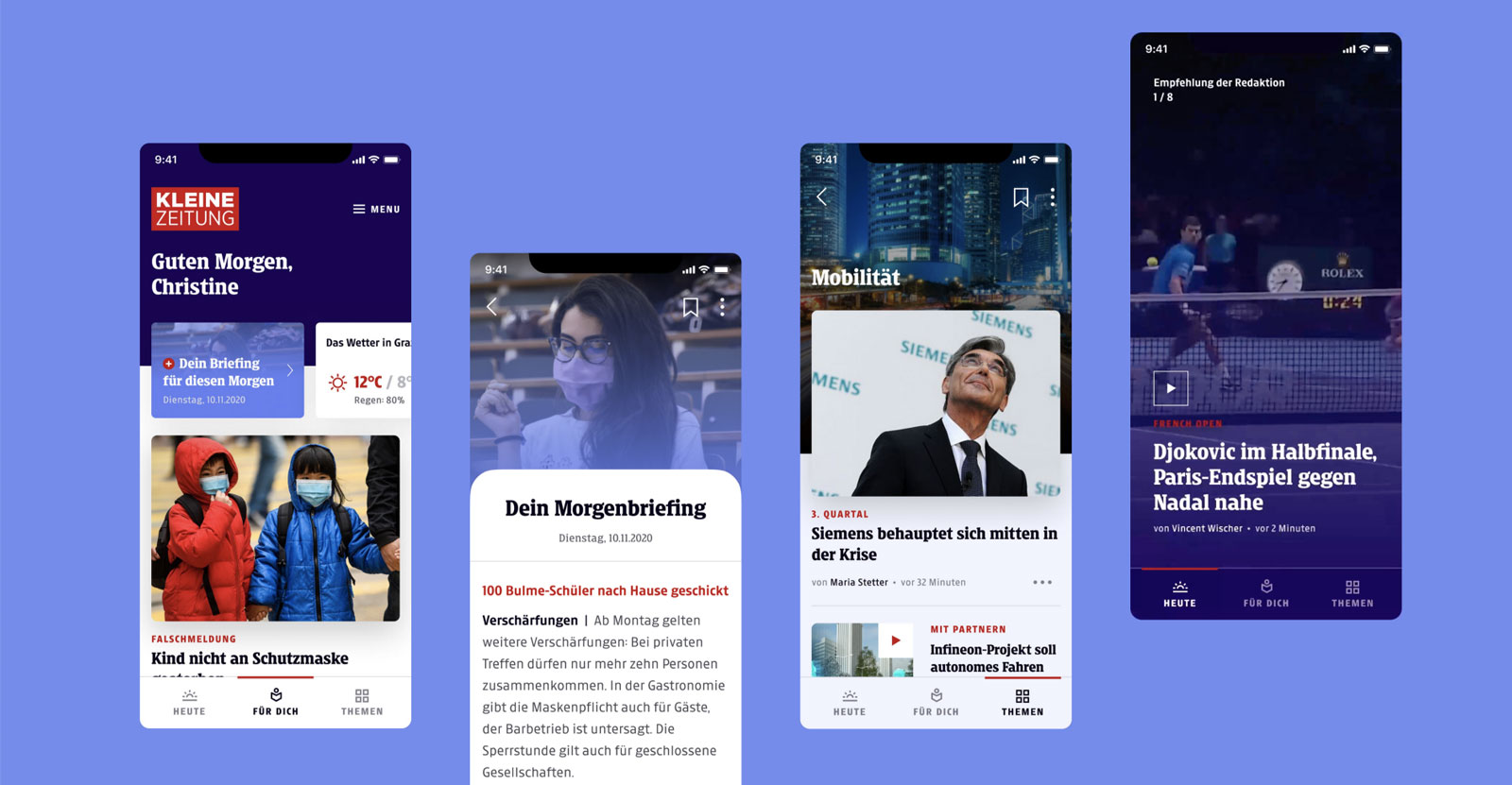
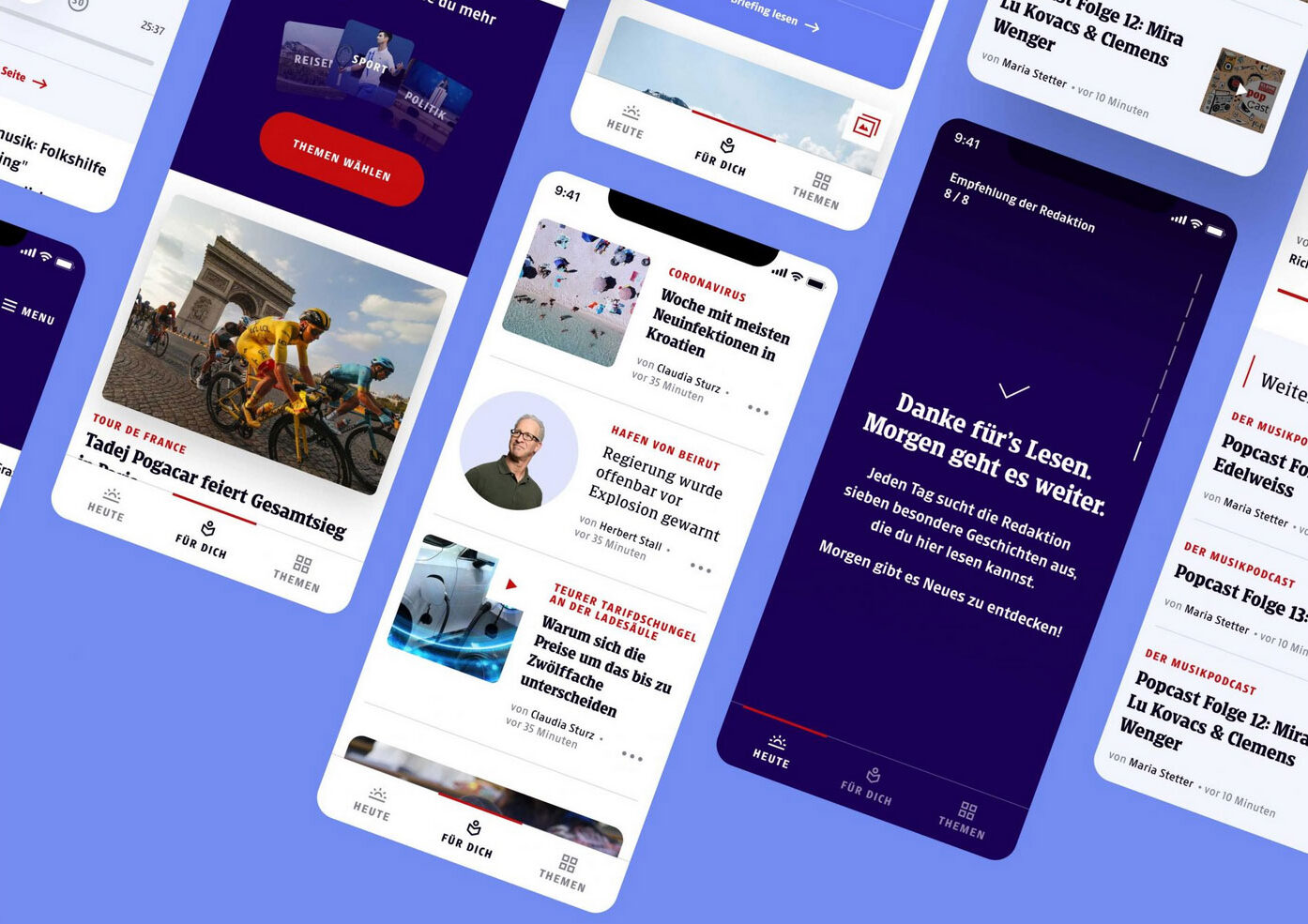
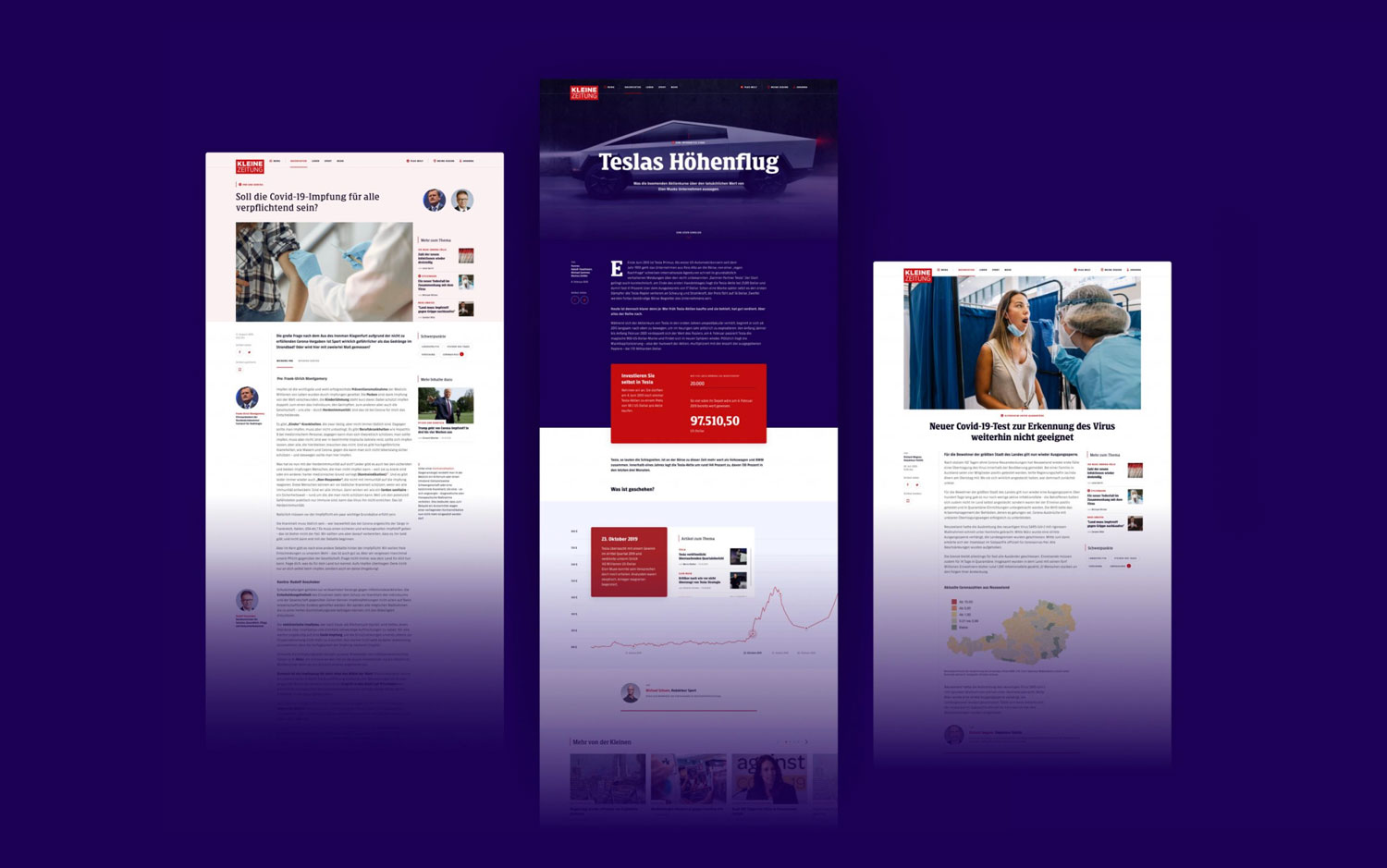
This case study focuses on the redesign of the austrian newspaper Kleine Zeitung's app and website to meet the needs of a wide range of readers, from traditional ones to younger, tech-savvy users. The project accompanied the relaunch from initial analysis, strategy, concept to creating a new design language and token-based design system.
This case study focuses on the redesign of a newspaper's app and website to meet the needs of a wide range of readers, from traditional ones to younger, tech-savvy users. The project accompanied the relaunch from initial analysis, strategy, concept to creating a new design language and token-based design system.
This case study focuses on the redesign of a newspaper's app and website to meet the needs of a wide range of readers, from traditional ones to younger, tech-savvy users. The project accompanied the relaunch from initial analysis, strategy, concept to creating a new design language and token-based design system.
This case study focuses on the redesign of a newspaper's app and website to meet the needs of a wide range of readers, from traditional ones to younger, tech-savvy users. The project accompanied the relaunch from initial analysis, strategy, concept to creating a new design language and token-based design system.
This case study focuses on the redesign of a newspaper's app and website to meet the needs of a wide range of readers, from traditional ones to younger, tech-savvy users. The project accompanied the relaunch from initial analysis, strategy, concept to creating a new design language and token-based design system.
Process
Process
For Kleine Zeitung, an Austrian newspaper with longtime readers we did the relaunch of their app and website to meet the evolving needs of a diverse readership. The project was approached with a comprehensive analysis of the existing product, followed by strategy development, creation of an enhanced user experience concept, and finally, the establishment of a fresh design language and user interface and a scalable design system.
The goal lay in harmonizing the desire for modernization while respecting the tastes of both loyal and younger readers. In other areas like social media, users are nowadays used to get very personalized content, so the project also tackled the question of personalization. We emphasized user-friendly information architecture and importantly, the design decisions were informed by user testing, ensuring a user-centric approach.
For Kleine Zeitung, an Austrian newspaper with longtime readers we did the relaunch of their app and website to meet the evolving needs of a diverse readership. The project was approached with a comprehensive analysis of the existing product, followed by strategy development, creation of an enhanced user experience concept, and finally, the establishment of a fresh design language and user interface and a scalable design system.
The goal lay in harmonizing the desire for modernization while respecting the tastes of both loyal and younger readers. In other areas like social media, users are nowadays used to get very personalized content, so the project also tackled the question of personalization. We emphasized user-friendly information architecture and importantly, the design decisions were informed by user testing, ensuring a user-centric approach.
For Kleine Zeitung, an Austrian newspaper with longtime readers we did the relaunch of their app and website to meet the evolving needs of a diverse readership. The project was approached with a comprehensive analysis of the existing product, followed by strategy development, creation of an enhanced user experience concept, and finally, the establishment of a fresh design language and user interface and a scalable design system.
The goal lay in harmonizing the desire for modernization while respecting the tastes of both loyal and younger readers. In other areas like social media, users are nowadays used to get very personalized content, so the project also tackled the question of personalization. We emphasized user-friendly information architecture and importantly, the design decisions were informed by user testing, ensuring a user-centric approach.
For Kleine Zeitung, an Austrian newspaper with longtime readers we did the relaunch of their app and website to meet the evolving needs of a diverse readership. The project was approached with a comprehensive analysis of the existing product, followed by strategy development, creation of an enhanced user experience concept, and finally, the establishment of a fresh design language and user interface and a scalable design system.
The goal lay in harmonizing the desire for modernization while respecting the tastes of both loyal and younger readers. In other areas like social media, users are nowadays used to get very personalized content, so the project also tackled the question of personalization. We emphasized user-friendly information architecture and importantly, the design decisions were informed by user testing, ensuring a user-centric approach.

Strategy & Concept
Strategy & Concept
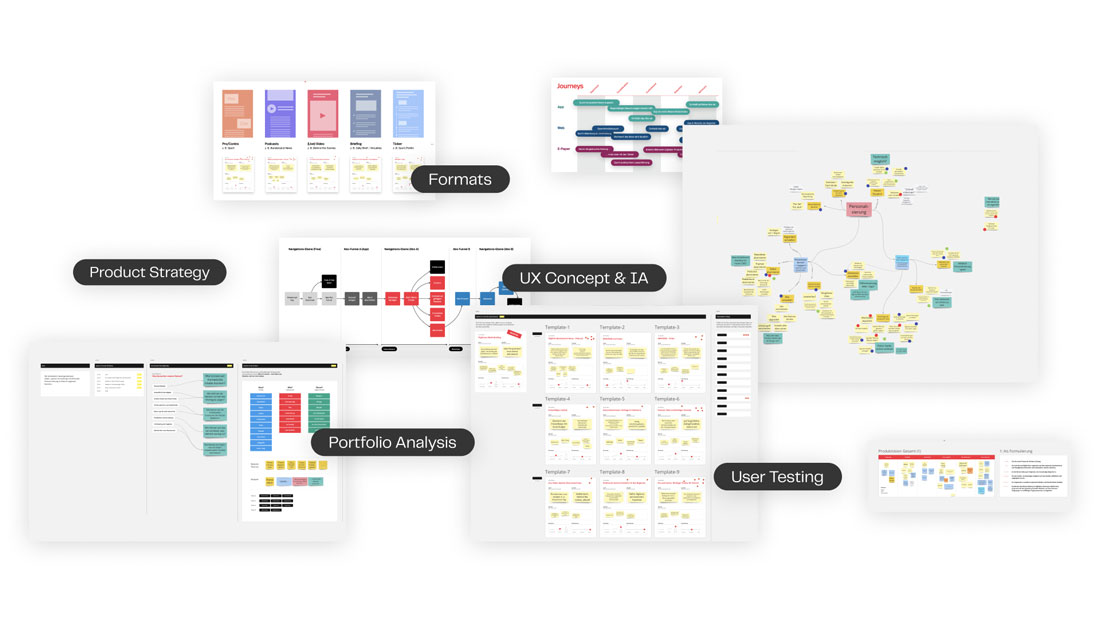
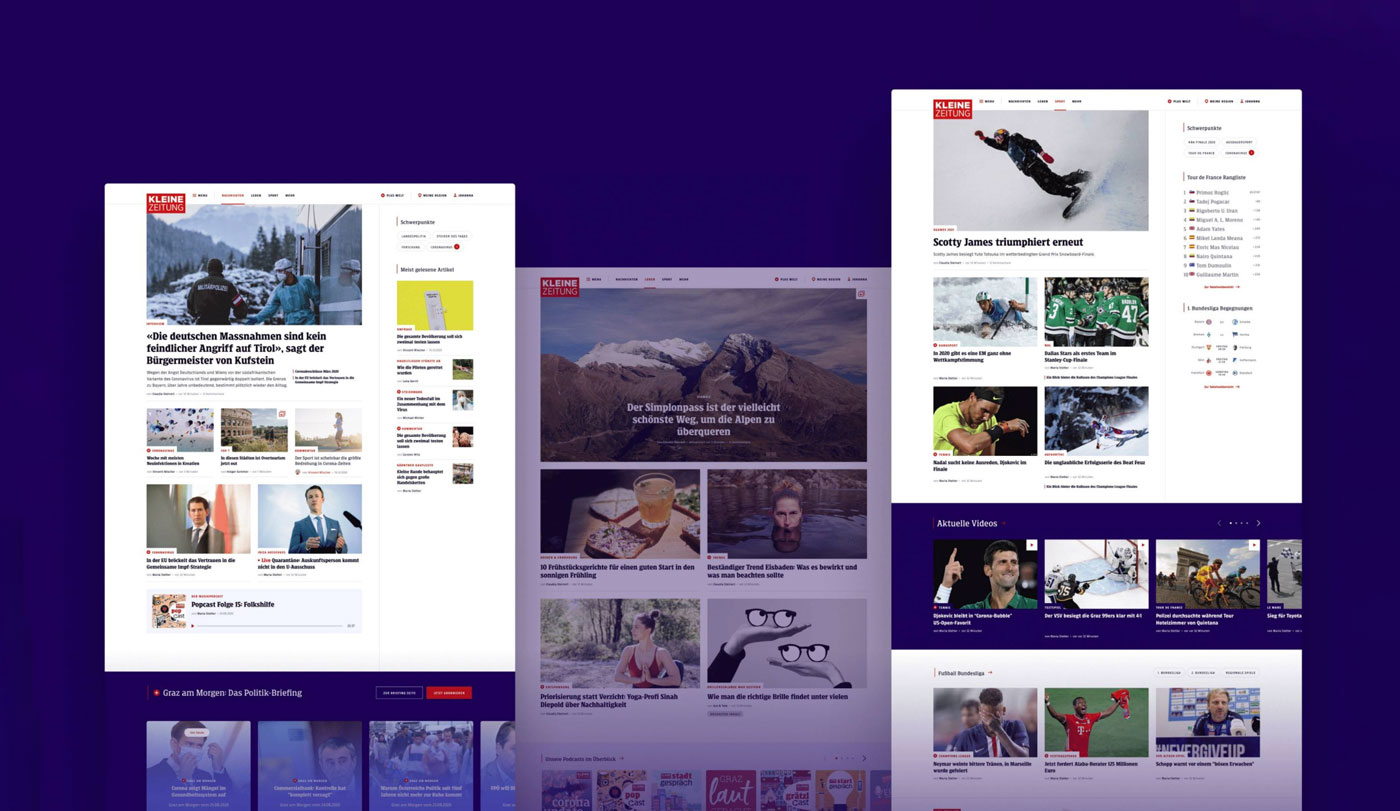
A product vision was developed, encompassing value propositions for the digital products. The overarching goal was to gather actionable recommendations for the relaunch. The goal was to strike a balance between preserving legacy elements and introducing innovative formats and designs that would appeal to new, younger customers. It was important to translate user needs into concrete product ideas. The team redefined the structure of content and information architecture, revamped the user experience and user flows, and introduced innovative journalistic formats. The primary focus was on making the content easily digestible and engaging for both long-term and new readers.
A product vision was developed, encompassing value propositions for the digital products. The overarching goal was to gather actionable recommendations for the relaunch. The goal was to strike a balance between preserving legacy elements and introducing innovative formats and designs that would appeal to new, younger customers. It was important to translate user needs into concrete product ideas. The team redefined the structure of content and information architecture, revamped the user experience and user flows, and introduced innovative journalistic formats. The primary focus was on making the content easily digestible and engaging for both long-term and new readers


DESIGN
A design exploration phase led to a new design language and the conceptualization and design of modules. A design system with the goal to be scalable was set up based on tokens. Qualitative user testing played a pivotal role in evaluating the information architecture and design of the app and website. Continuous iterations were made to enhance the user experience and ensure that the relaunched platforms aligned with user expectations.
A design exploration phase led to a new design language and the conceptualization and design of modules. A design system with the goal to be scalable was set up based on tokens. Qualitative user testing played a pivotal role in evaluating the information architecture and design of the app and website. Continuous iterations were made to enhance the user experience and ensure that the relaunched platforms aligned with user expectations.


More Projects

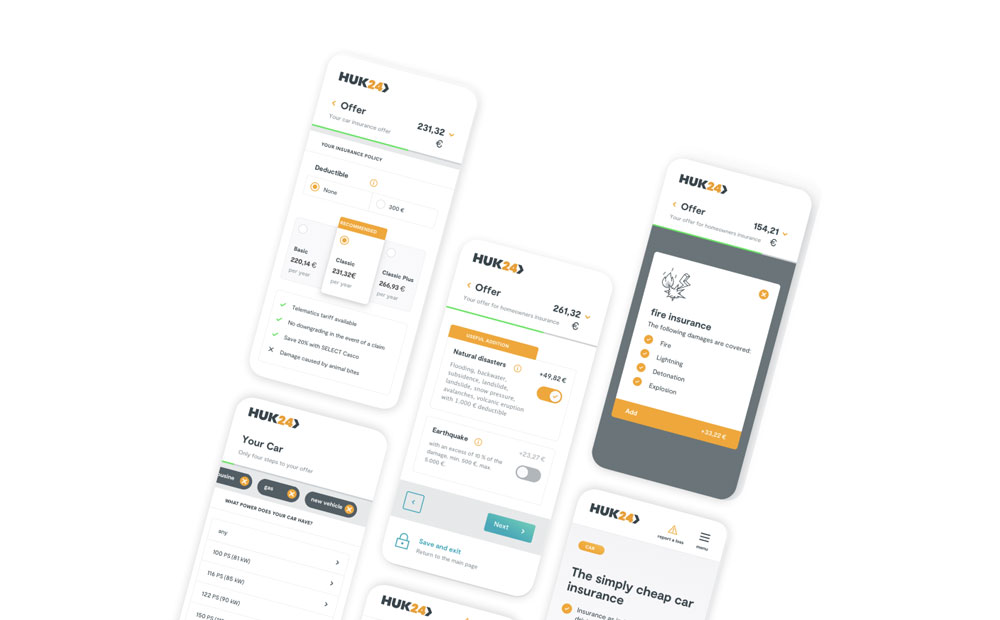
Enhancing user experience in insuranceProduct design

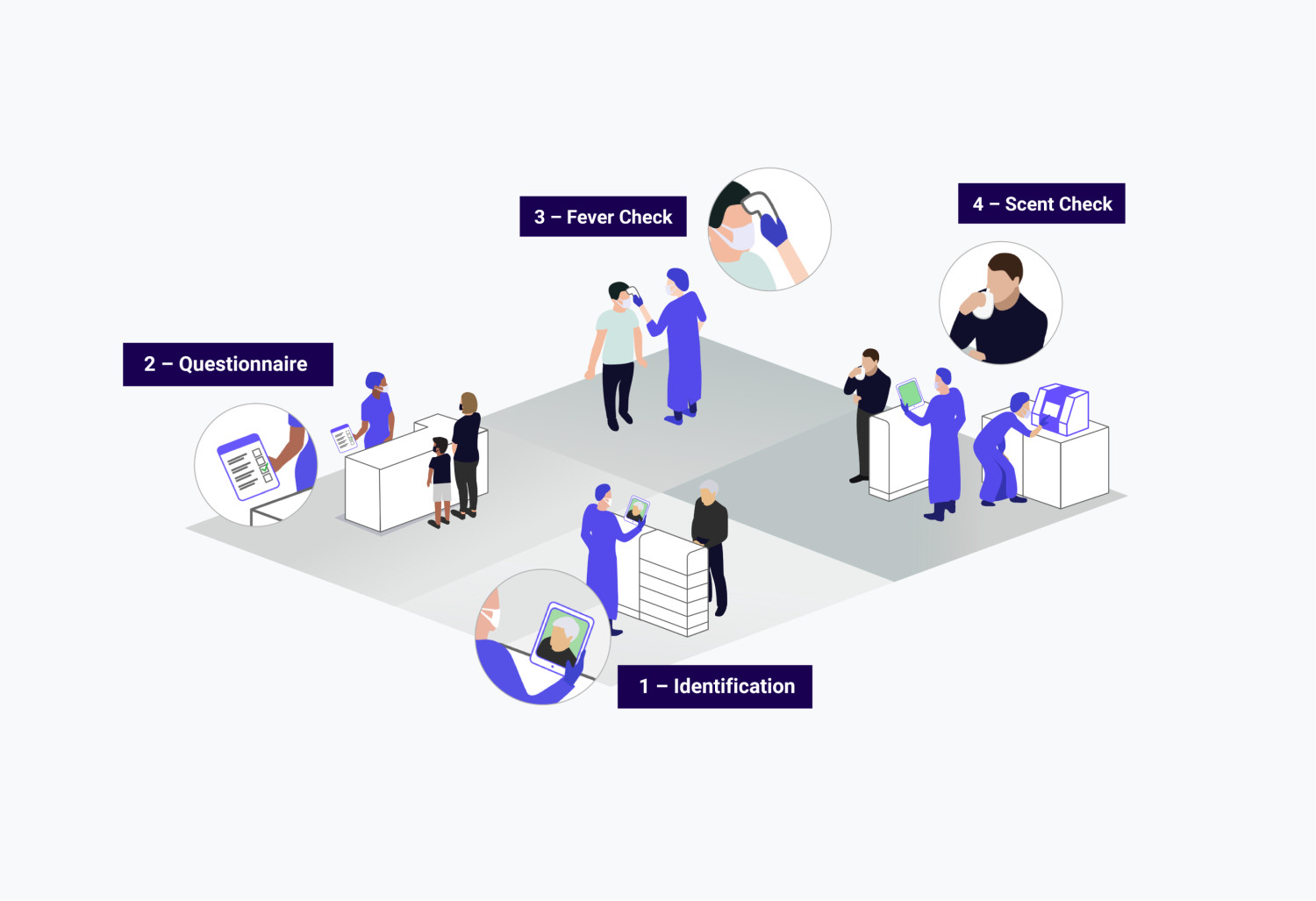
Enabling AI-based scent testing at large scaleService Design

Making home energy management accessibleProduct design

Bringing an innovative media start-up to lifeBuild Brand and Product

Design Museum LondonCorporate Identity

Book »Mensch und Wasser«Editorial Design
©Teresa Brand
